Variablen
Eine Variable ist wie ein Container, in dem sich ein Wert befindet. Sie besteht aus einem Namen und gehört zu einem Typ (Zahl, Zeichenkette, etc.).
Variablentypen:
Eine Variable kann Folgendes speichern:
Ganzzahlige Werte (100, 260, usw.).
Kommazahlen-Werte (1,24, 2,90, 5,01, usw.).
Zeichenfolgen ('Jelto', 'Einkäufe', 'Liste', usw.).
Logische Werte (true, false).
Es gibt andere Arten von Variablen, die wir später sehen werden.
Variablen sind Namen, die wir den Stellen geben, an denen wir Informationen speichern. In JavaScript müssen sie mit einem Buchstaben oder einem Unterstrich (_) beginnen, zwischen den anderen Zeichen dürfen auch Ziffern stehen. Eine Variable kann nicht denselben Namen wie das Sprachschlüsselwort haben.
Eine Variable wird definiert, indem ihr das Schlüsselwort let vorangestellt wird (in altem JavaScript wird das Schlüsselwort var verwendet, von dem wir sehen werden, dass es einige wichtige Unterschiede gibt):
Mehrere Variablen können in derselben Zeile deklariert werden:
Eine Variable kann definiert und sofort mit einem Wert initialisiert werden:
Oder, falls dies nicht gewollt ist, in zwei Schritten:
Wahl eines Variablennamens:
Wir müssen uns repräsentative Variablennamen aussuchen. Im vorherigen Beispiel sind die Namen tag, monat und jahr klar genug, um uns eine vollständige Vorstellung von ihrem Inhalt zu geben; eine schlechte Namenswahl wäre gewesen, sie a, b und c zu nennen. Wir können ihnen andere gute Namen geben. Andere sind nicht so repräsentativ, zum Beispiel t, m, j. Vielleicht, wenn wir ein Problem lösen, erinnert uns einer dieser Namen daran, dass wir zum Beispiel den Tag speichern, aber nach einer Weile würden wir ihn vergessen.
Ausgabe von Variablen in einer HTML-Seite.
Um den Inhalt einer Variablen auf einer Seite anzuzeigen, verwenden wir das document-Objekt und rufen die write-Funktion auf.
Im folgenden Beispiel definieren wir eine Reihe von Variablen und zeigen sie auf der Seite an:
Wenn wir eine Variable ausgeben wollen, dürfen wir sie nicht in einfache Anführungszeichen setzen (wenn wir dies tun, erscheint der Name der Variablen und nicht ihr Inhalt).
Die Werte der Variablen, die Namen speichern (d. h. die Zeichenfolgen), müssen in einfache oder doppelte Anführungszeichen gesetzt werden. Die Werte der ganzzahligen (in diesem Beispiel die Variable alter) und Kommazahlen-Variablen müssen nicht in Anführungszeichen gesetzt werden. Jede Anweisung endet mit einem Semikolon (später werden wir sehen, dass es in vielen Fällen ignoriert werden kann, aber wenn wir anfangen, das Programmieren zu lernen, ist das nicht so bequem, da schwer zu erkennende Fehler auftreten können).
Variablen vom Typ boolean können nur zwei Werte speichern: true oder false.
Das Ergebnis beim Anzeigen der Seite sollte 4 Zeilen ähnlich wie diesen sein:
Jelto
10
1.92
false
Das heißt, es werden die Inhalte der 4 Variablen angezeigt. Eine Variable ist von einem bestimmten Typ, wenn wir ihr einen Wert zuweisen:
Die obige ist vom Typ number, da wir ihr einen number-Wert zugewiesen haben.
Diese ist vom Typ string.
Um den Inhalt einer Variablen auf einer Seite anzuzeigen, müssen wir die 'write'-Methode verwenden, die zum document-Objekt gehört.
Denke daran, dass die JavaScript-Sprache zwischen Groß- und Kleinschreibung unterscheidet und nicht dasselbe ist, wenn wir Folgendes eingeben:
Dies liegt daran, dass das 'Document'-Objekt nicht existiert, lediglich das 'document'-Objekt (mit einem kleinen d), es existiert auch nicht die 'Write'-Methode, sondern die 'write'-Methode; dies ist ein sehr häufiger Fehler, wenn wir mit der Programmierung in JavaScript beginnen.
Wenn wir diese Seite lokal auf unserem Rechner testen wollen, müssen wir einen Texteditor verwenden, ich empfehle Visual Studio Code. In Android nutze ich anWriter free.
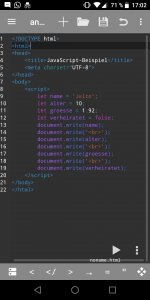
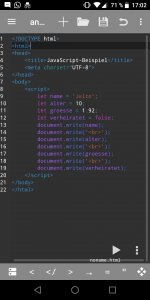
Wir schreiben die Webseite im Texteditor:

Und dann können wir sie ausführen:

Zu lösendes Problem
Erstelle ein JavaScript-Programm, das eine Zeichenfolgenvariable definiert und initialisiert, in der wir den Namen eines Mitarbeiters speichern, und eine andere number-Variable, in der wir das Gehalt speichern. Gebe jede Variable in einer separaten Zeile auf dem Bildschirm aus.
Wenn jemand die richtig gelöste Aufgabe in diesem Thema postet, möchte ich mit dem Kurs weitermachen.
Eine Variable ist wie ein Container, in dem sich ein Wert befindet. Sie besteht aus einem Namen und gehört zu einem Typ (Zahl, Zeichenkette, etc.).
Variablentypen:
Eine Variable kann Folgendes speichern:
Ganzzahlige Werte (100, 260, usw.).
Kommazahlen-Werte (1,24, 2,90, 5,01, usw.).
Zeichenfolgen ('Jelto', 'Einkäufe', 'Liste', usw.).
Logische Werte (true, false).
Es gibt andere Arten von Variablen, die wir später sehen werden.
Variablen sind Namen, die wir den Stellen geben, an denen wir Informationen speichern. In JavaScript müssen sie mit einem Buchstaben oder einem Unterstrich (_) beginnen, zwischen den anderen Zeichen dürfen auch Ziffern stehen. Eine Variable kann nicht denselben Namen wie das Sprachschlüsselwort haben.
Eine Variable wird definiert, indem ihr das Schlüsselwort let vorangestellt wird (in altem JavaScript wird das Schlüsselwort var verwendet, von dem wir sehen werden, dass es einige wichtige Unterschiede gibt):
Javascript:
let tag;Mehrere Variablen können in derselben Zeile deklariert werden:
Javascript:
let tag, monat, jahr;Eine Variable kann definiert und sofort mit einem Wert initialisiert werden:
Code:
let alter=20;Oder, falls dies nicht gewollt ist, in zwei Schritten:
Javascript:
let alter;
alter=20;Wahl eines Variablennamens:
Wir müssen uns repräsentative Variablennamen aussuchen. Im vorherigen Beispiel sind die Namen tag, monat und jahr klar genug, um uns eine vollständige Vorstellung von ihrem Inhalt zu geben; eine schlechte Namenswahl wäre gewesen, sie a, b und c zu nennen. Wir können ihnen andere gute Namen geben. Andere sind nicht so repräsentativ, zum Beispiel t, m, j. Vielleicht, wenn wir ein Problem lösen, erinnert uns einer dieser Namen daran, dass wir zum Beispiel den Tag speichern, aber nach einer Weile würden wir ihn vergessen.
Ausgabe von Variablen in einer HTML-Seite.
Um den Inhalt einer Variablen auf einer Seite anzuzeigen, verwenden wir das document-Objekt und rufen die write-Funktion auf.
Im folgenden Beispiel definieren wir eine Reihe von Variablen und zeigen sie auf der Seite an:
Javascript:
<!DOCTYPE html>
<html>
<head>
<title>JavaScript-Beispiel</title>
<meta charset="UTF-8">
</head>
<body>
<script>
let name = 'Jelto';
let alter = 10;
let groesse = 1.92;
let verheiratet = false;
document.write(name);
document.write('<br>');
document.write(alter);
document.write('<br>');
document.write(groesse);
document.write('<br>');
document.write(verheiratet);
</script>
</body>
</html>Wenn wir eine Variable ausgeben wollen, dürfen wir sie nicht in einfache Anführungszeichen setzen (wenn wir dies tun, erscheint der Name der Variablen und nicht ihr Inhalt).
Die Werte der Variablen, die Namen speichern (d. h. die Zeichenfolgen), müssen in einfache oder doppelte Anführungszeichen gesetzt werden. Die Werte der ganzzahligen (in diesem Beispiel die Variable alter) und Kommazahlen-Variablen müssen nicht in Anführungszeichen gesetzt werden. Jede Anweisung endet mit einem Semikolon (später werden wir sehen, dass es in vielen Fällen ignoriert werden kann, aber wenn wir anfangen, das Programmieren zu lernen, ist das nicht so bequem, da schwer zu erkennende Fehler auftreten können).
Variablen vom Typ boolean können nur zwei Werte speichern: true oder false.
Das Ergebnis beim Anzeigen der Seite sollte 4 Zeilen ähnlich wie diesen sein:
Jelto
10
1.92
false
Das heißt, es werden die Inhalte der 4 Variablen angezeigt. Eine Variable ist von einem bestimmten Typ, wenn wir ihr einen Wert zuweisen:
Javascript:
let alter=10;Die obige ist vom Typ number, da wir ihr einen number-Wert zugewiesen haben.
Javascript:
let name='Jelto';Diese ist vom Typ string.
Um den Inhalt einer Variablen auf einer Seite anzuzeigen, müssen wir die 'write'-Methode verwenden, die zum document-Objekt gehört.
Denke daran, dass die JavaScript-Sprache zwischen Groß- und Kleinschreibung unterscheidet und nicht dasselbe ist, wenn wir Folgendes eingeben:
Javascript:
Document.Write(name);Dies liegt daran, dass das 'Document'-Objekt nicht existiert, lediglich das 'document'-Objekt (mit einem kleinen d), es existiert auch nicht die 'Write'-Methode, sondern die 'write'-Methode; dies ist ein sehr häufiger Fehler, wenn wir mit der Programmierung in JavaScript beginnen.
Wenn wir diese Seite lokal auf unserem Rechner testen wollen, müssen wir einen Texteditor verwenden, ich empfehle Visual Studio Code. In Android nutze ich anWriter free.
Wir schreiben die Webseite im Texteditor:

Und dann können wir sie ausführen:

Zu lösendes Problem
Erstelle ein JavaScript-Programm, das eine Zeichenfolgenvariable definiert und initialisiert, in der wir den Namen eines Mitarbeiters speichern, und eine andere number-Variable, in der wir das Gehalt speichern. Gebe jede Variable in einer separaten Zeile auf dem Bildschirm aus.
Wenn jemand die richtig gelöste Aufgabe in diesem Thema postet, möchte ich mit dem Kurs weitermachen.
Zuletzt bearbeitet: